Launching "onlibrary - a web app for onlineLibrary", #Netlify #NetlifyHackathon
Place where you can get eBooks and digital audiobooks for free.
hey👋, everyone! I'm Himanshu, a college student, who is learning web development. And today, I am submitting my entry for the #NetlifyHackathon, powered by @hashnode. I got to know about it a bit late, that's why I am submitting my last hosted project on which I had worked hard.
Get yourself comfortable with learning, something cool is coming.
drumrolls begin, 🥁
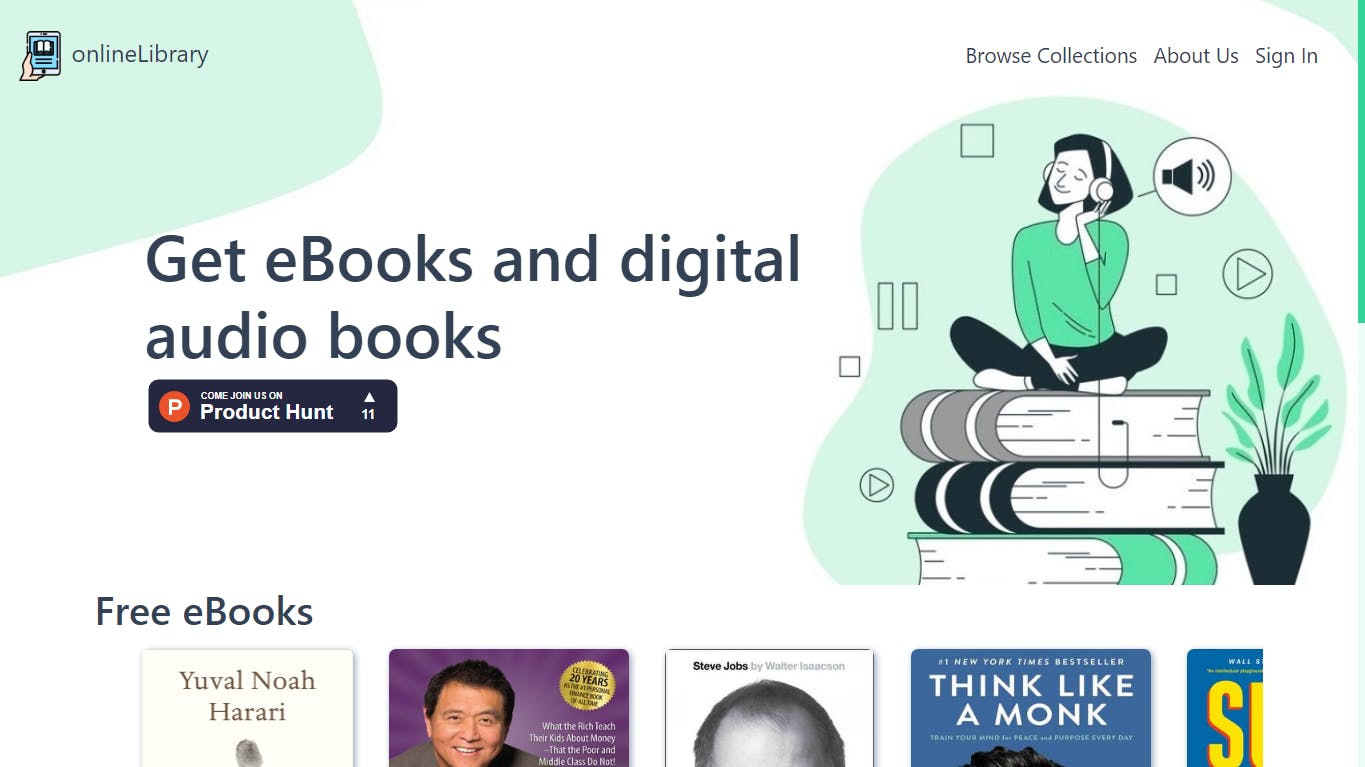
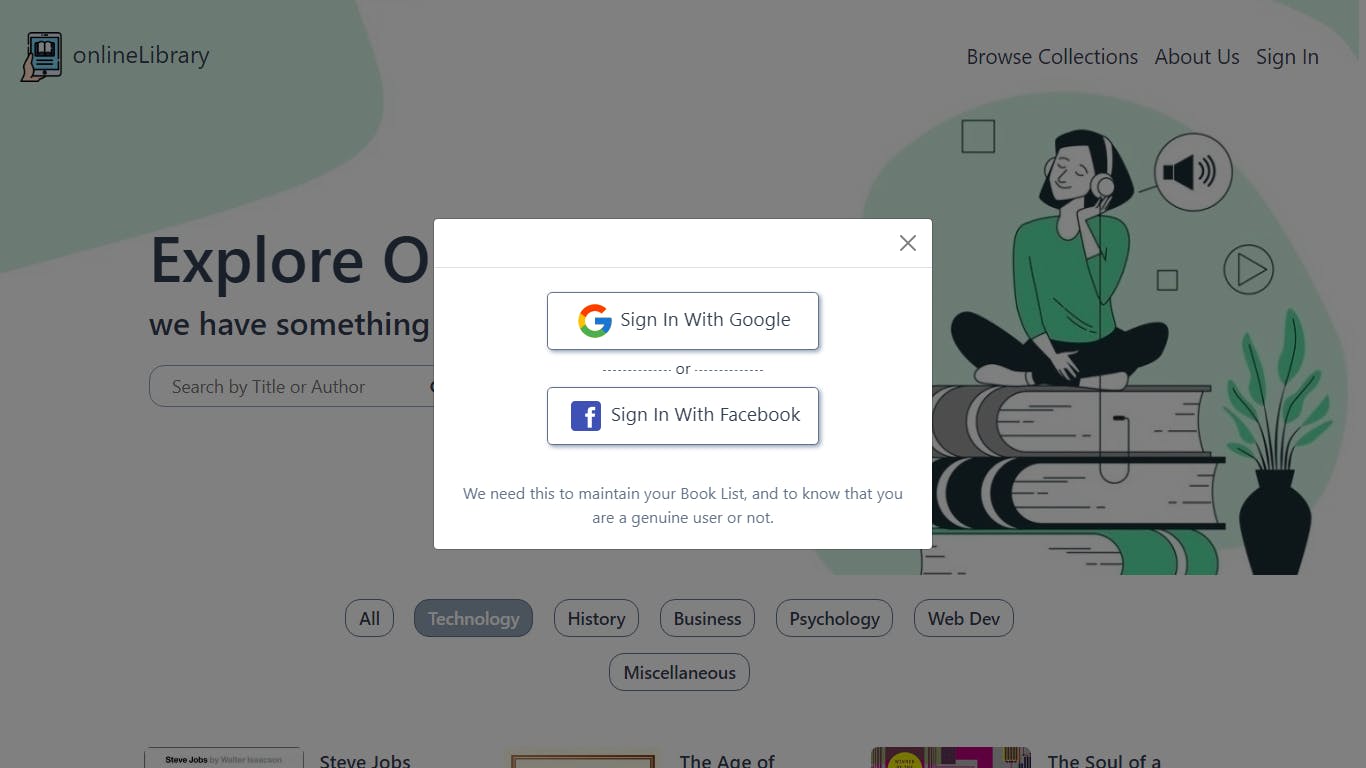
Representing onlibrary.site to all you, onlibrary is the short form of the online library. It is a place where you can get eBooks and digital audiobooks for free.
💡Idea of onlibrary
So, to give you all the context of how I got the idea of onlibrary, we have to go back in time. Not too long before, in November '21, I was in the 5th semester of my college and we had to submit a semester project.
That time I was thinking about which I should build my project, so at that time I was reading many books other than my curriculum, onlibrary has most of the books that I have read.
In November '21, covid conditions were not good so I was reading only e-books. And to find an e-book, for free, is a tough task. at least it was for me.
So, that's how the idea of onlibrary came to my mind. And now, you can see the final result.
📦Features it has
- a total of 13 e-books
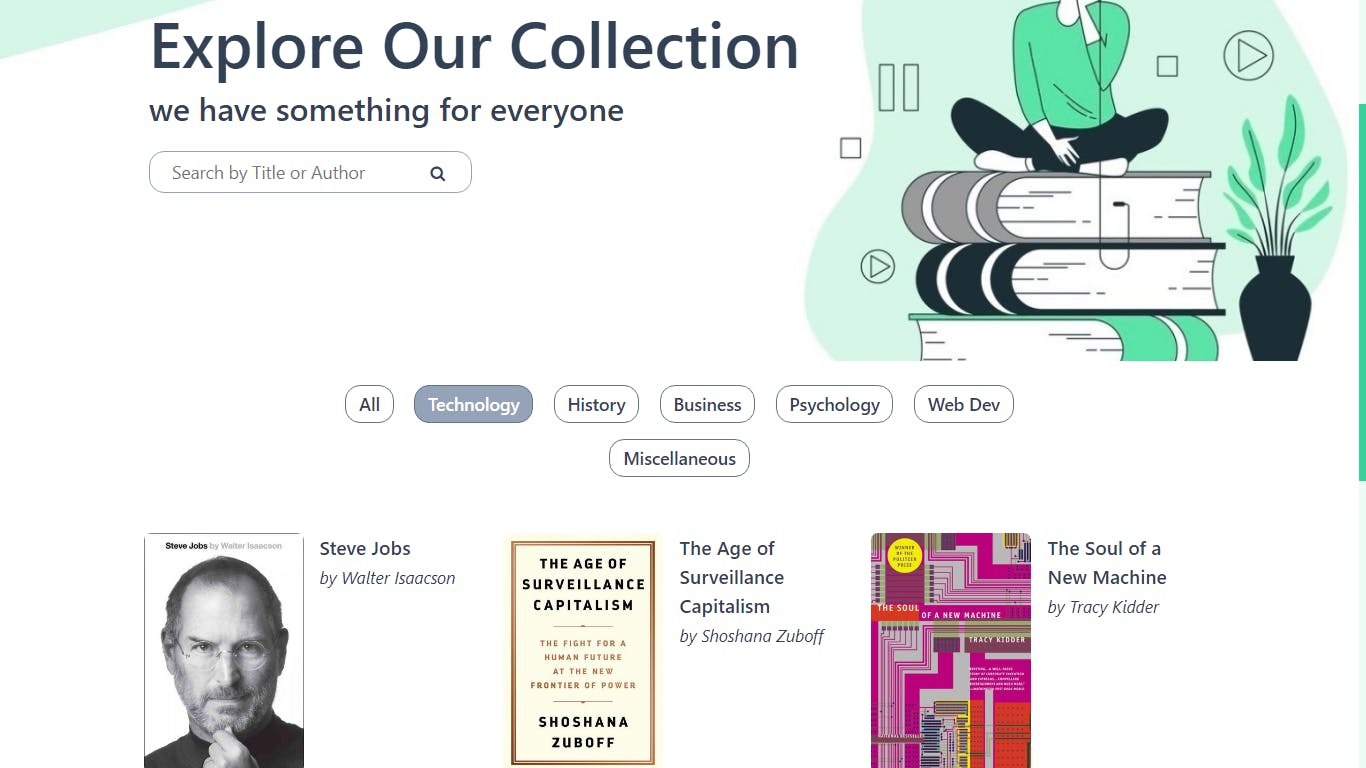
- you can search a book by Title or Author name
- you can filter the books by different genres. currently, it has 6 of genres -
- Technology
- History
- Business
- Psychology
- Web Dev
- Miscellaneous
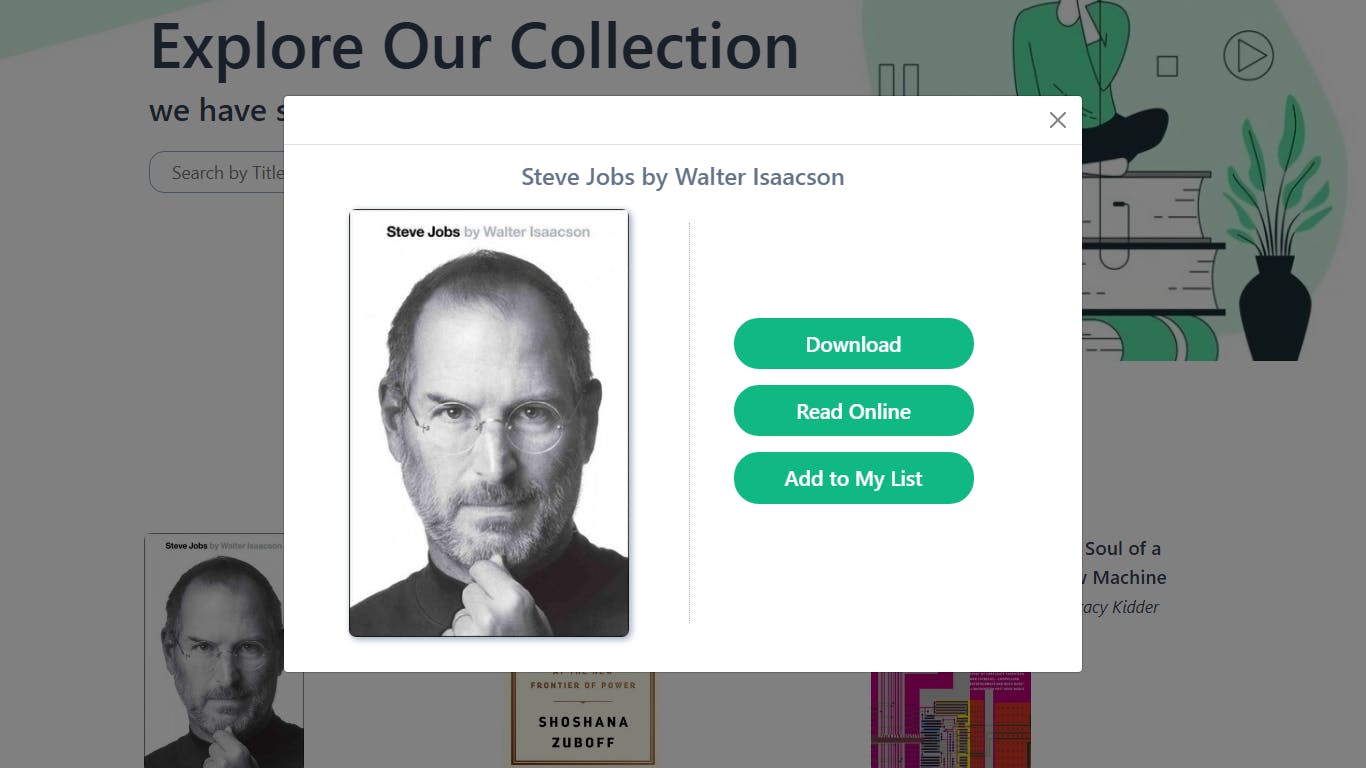
- you can Download, Read Online, or can Add a Book to your List
- to access the above-mentioned features you have to sign in first. So, it has a feature of authentication too.
- it is fully responsive. you can access it on every sized device.
🧰Tech stack used in this
The frontend of onlibrary is built using -
- HTML5
- CSS3
- Bootstrap
- JavaScript
onlibrary has a backend too. you can maintain your book list, so we need a backend too. Its backend is built using -
- ExpressJs
- MongoDB
And for authentication, we are using -
- Firebase-Auth
📖Learning from this project
This project is my first full-stack project. So, to make this, I learned about Express and MongoDB. And then, include that in my project.
And, yes! I have deployed the onlibrary backend on -
- Heruko
And Its frontend has been deployed on -
- Netlify
There are many things that I did the first time for this project, like
- bought a domain, and then add it on Netlify
- added Google Analytics,
- tried to add Google ads, though the application got rejected
- launch it on Product Hunt, to learn how things work there I had launched one of my old projects before this
🏁 That's all
Hope this read was useful, and you have got to know something new. Adding the GitHub URL of onlibrary, and its live URL
Thanks for reading this.
Connect with me on Twitter
Count of Signed In users of onlibrary, picture taken from firebase